Google a annoncé, en octobre 2020, une nouvelle version de son outil de mesure de performance, Google Analytics.
Intitulée “GA4”, ou “Google Analytics 4”, celle-ci apporte des changements plus ou moins importants au niveau du fonctionnement de la plateforme, l’usage de certaines de ses fonctionnalités, comme les événements, mais aussi à l’égard de son installation.
C’est sur ce dernier point, l’installation de GA4, que nous allons nous concentrer ici.

Commençons par comment se passe l’installation d’une propriété d’Universal Analytics (UA), la version précédente de Google Analytics.
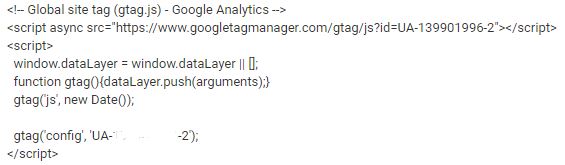
Pour celles et ceux qui sont familiers avec chaque étape de ce processus pour l'ancienne version, il suffit de vous rendre au niveau de la propriété de votre choix, dans la section “Paramètres de la propriété”, puis “Code de suivi”. Vous avez alors juste à copier votre balise globale (Global Site Tag) gtag.js et la coller dans la section <head> de chacune des pages de votre site (si vous utilisez un CMS comme Wordpress, vous avez la possibilité de modifier le template header.php, par exemple).
Vous pouvez aussi utiliser une balise de configuration Universal Analytics de type “Page vue” de Google Tag Manager avec l’identifiant UA associé à la propriété à installer. Il ne reste plus qu’à lui attribuer le déclencheur “Toutes les pages”.
Ainsi, Universal Analytics repose exclusivement sur l’ajout de cette balise gtag.js, un script de type JavaScript que nous utilisions depuis des années et qui fait usage d’une API qui permet de transmettre des données grâce au “Protocol Measurement” de Google.
Figurez-vous que Google Analytics 4 utilise également le code de suivi gtag.js !
Utilisation du gtag.js pour l'installer sur votre site

Si vous disposez d’une propriété issue de cette nouvelle version, vous n’avez qu’à vous rendre dans “Data Stream” ou flux de données au niveau de la configuration de celle-ci et cliquer sur “Add stream”, choisissez “Web”. Rentrez ensuite les informations demandées : l’URL du site avec le bon protocole, HTTP ou HTTPS, un nom et sélectionnez les événements par défaut que vous souhaitez charger. Finissez le processus en cliquant sur “Create Stream”.
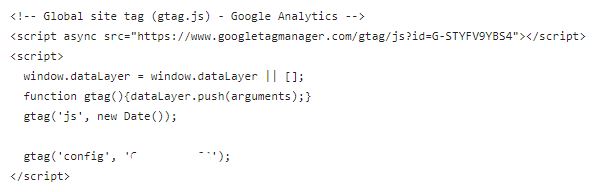
Une fois votre que Stream est créé (ce processus aurait déjà dû être finalisé lors de la création de la propriété, en passant), vous n’avez plus qu’à copier le gtag.js fourni par GA4 dans la section “Tagging instructions” et l’onglet correspondant au “Global Site Tag”. Collez ce code dans la section <head> de toutes les pages de votre site.
Mis à part le cheminement pour se rendre dans cette section, les configurations restent les mêmes que pour Universal Analytics.
Utiliser votre gtag existant pour créer une nouvelle propriété

Si vous avez installé Universal Analytics avec votre code gtag.js à même le code source de votre site, vous pouvez la réutiliser et n’avez pas à en installer une nouvelle.
Pour ce faire, choisissez, lors de la création de la propriété GA4, d’utiliser le paramétrage de votre propriété existante. Sinon, si vous avez déjà créé votre propriété Google Analytics 4 sans mettre en place cette association, vous n’avez qu’à vous rendre au niveau de votre propriété UA existante (dans la section “Admin”), cliquer sur “Upgrade to GA4” et effectuer la connexion dans l’onglet correspondant.
Installer GA4 avec Google Tag Manager

Si vous utilisez Google Tag Manager, le processus diffère toutefois de celui passé. Notre conseil : prenez le temps de vous familiariser avec la nouvelle façon de procéder.
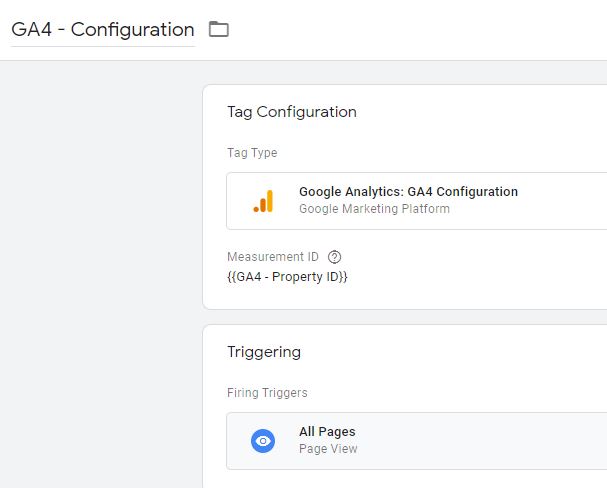
Vous devez créer une nouvelle balise de type “Google Analytics: GA4 Configuration” en y collant votre “Measurement ID” (vous pouvez aussi utiliser une variable, comme dans l'exemple motré ci-haut), un identifiant unique, associé à votre propriété de type Google Analytics 4, qui remplace le code de suivi de type UA. Sélectionnez là aussi le déclencheur “Toutes les pages”, et le tour est joué !
Vous trouverez votre Measurement ID en ouvrant votre Data Stream au niveau de votre propriété (dans la section “Data Stream”).
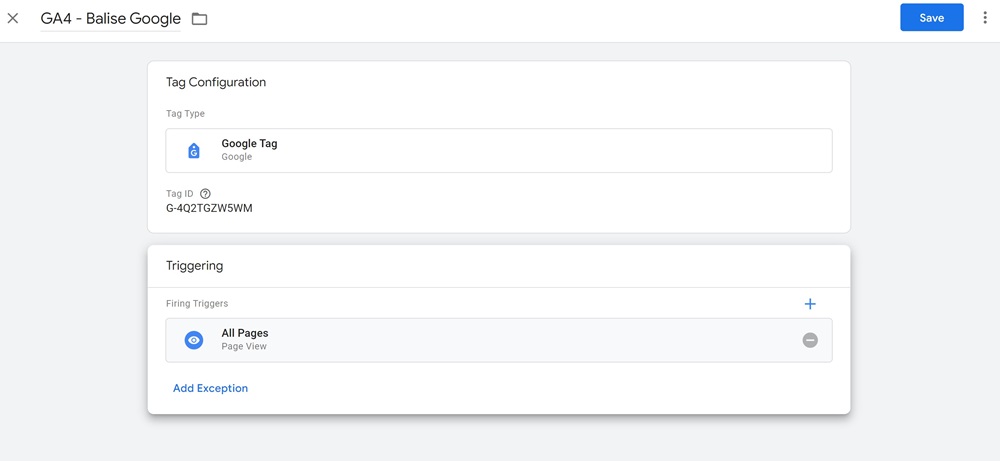
Mise à jour janvier 2024 :
Google a modifié la manière avec laquelle il faut procéder au courant de l'année 2023.
À présent, on n'utilise plus une balise configuration, mais une balise Google qui doit, encore, comprendre l'ID de mesure de votre flux de données. Choisissez donc le type de balise "Google Tag" / "Balise Google" dans le balises pour Google Analytics et ajoutez votre ID de mesure et le déclencheur "Toutes les pages" :

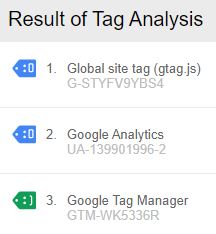
Comment vérifier si GA4 est bien installé
Si vous souhaitez vous assurer que GA4 est bien installé, vous pouvez :

- utiliser le Google Tag Assistant, aucun paramètre spécial n'est prévu pour Google Analytics 4, c'est juste affiché avec le reste
- utiliser le mode Preview de Google Tag Manager pour vérifier si votre balise est bien en place

- et/ou vous rendre dans la section Data Stream (Admin > Propriété de votre choix > Data Stream) et regarder si GA4 reçoit bien des données.
Notons que, contrairement à ce qu’on pouvait voir avec Universal Analytics, les données peuvent mettre du temps à commencer à arriver suite à l’installation de Google Analytics 4. Ne paniquez donc pas si vous remarquez que votre compte demeure vide suite à l’installation de votre propriété !






.jpeg)
.jpeg)